자바스크립트 함수형 프로그래밍 연습 - Table 테그 레퍼
최근에 함수형 언어을 다른 시각에서 접근한다는 취지로 “함수형 자바스크립트 : 새롭고 올바른 자바스크립트 프로그래밍 기법“을 보고 있습니다. (기존에는 Scala를 중심으로 함수형을 접근했습니다.) 이 책의 4장까지의 내용을 기초로 테이블 테그 래퍼를 작성해 보았습니다.
이 책에서는 함수형을 지원하기 위해서 underscore.js를 사용하고 있지만, ES6는 함수형의 핵심 함수들을 대부분 포함하고 있습니다.
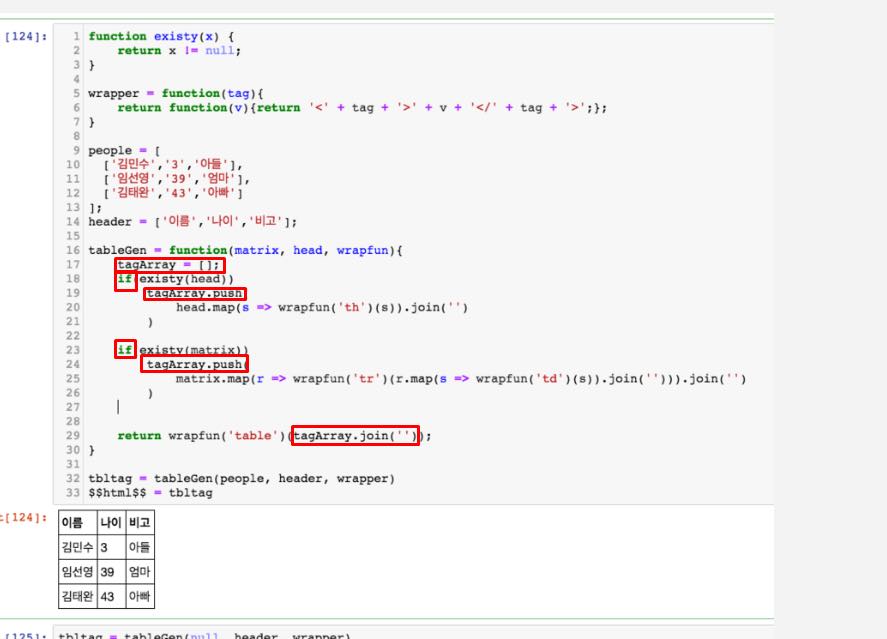
첫번째 구현체를 ES6 코드로 작성해 보았습니다.
코드를 리뷰해 주신 분의 의견은 “함수형을 빙지한 순차적 프로그래밍이다”라는 리뷰를 받았습니다. 함수형 코드를 모방한 함수를 사용하기는 했지만 지역변수가 존재하고 제어문이 그대로 노출되는 문제를 안고 있습니다.
- 그림 1. 첫번째 구현체 (초기 버전)

이 부분을 다시 구현해 보았습니다. 주안점을 둔 부분은 다음과 같습니다.
- 제어문을 제거
- 지역 변수를 사용 금지
- 배열 검증
- ES6 기반 코드
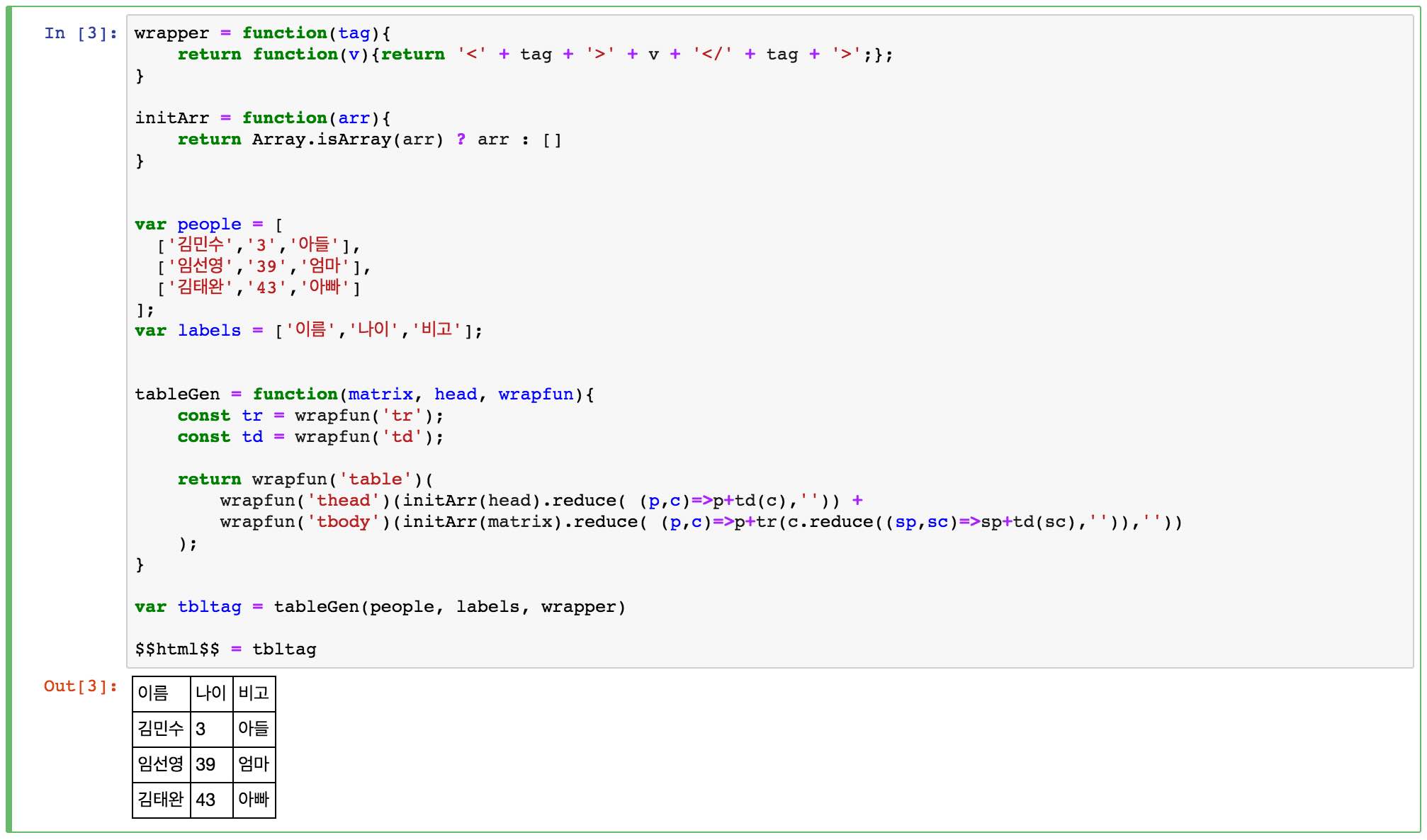
- 그림 2. 두번째 구현체 수정 코드

함수형 코드를 사용함에 있어서 장점은..
- 코드의 재사용성이 높아짐
- 재사용성을 높이는 Generic 함수 디자인 가능
- 코드이 가독성이 높아짐
이러한 특징을 볼 수 있는것 같습니다. 그러나 너무 어렵네요….
다음은 두 번째 코드입니다. 아직은 연습하는 입장에서 문제가 많습니다.
다양한 리뷰 부탁드립니다. 스칼라를 주로 사용하다가 자바스크립트로 함수형 프로그래밍을 해보니 역시 힘드네요. (아직 함수형 개념이 부족한듯 합니다)
wrapper = function(tag){
return function(v){return '<' + tag + '>' + v + '</' + tag + '>';};
}
initArr = function(arr){
return Array.isArray(arr) ? arr : []
}
var people = [
['김민수','3','아들'],
['임선영','39','엄마'],
['김태완','43','아빠']
];
var labels = ['이름','나이','비고'];
tableGen = function(matrix, head, wrapfun){
const tr = wrapfun('tr');
const td = wrapfun('td');
return wrapfun('table')(
wrapfun('thead')(initArr(head).reduce( (p,c)=>p+td(c),'')) +
wrapper('tbody')(initArr(matrix).reduce( (p,c)=>p+tr(c.reduce((sp,sc)=>sp+td(sc),'')),''))
);
}
var tbltag = tableGen(people, labels, wrapper)
$$html$$ = tbltag
