블로그 적용 hugo의 shortcode 정리
이미지 short code
이미지 및 캡션을 관리하기 위한 shortcode입니다.
/layouts/shortcodes/img.html 파일에 저장됩니다. - 코드는 다음과 같습니다.
<!-- image -->
<blockquote id="img">
<figure {{ with .Get "class" }}class="{{.}}"{{ end }}>
{{ with .Get "link"}}<a href="{{.}}">{{ end }}
<img src="{{ .Get "src" }}" {{ if or (.Get "alt") (.Get "caption") }}alt="{{ with .Get "alt"}}{{.}}{{else}}{{ .Get "caption" }}{{ end }}"{{ end }} style="border:2px solid black"/>
{{ if .Get "link"}}</a>{{ end }}
{{ if or (or (.Get "title") (.Get "caption")) (.Get "attr")}}
<figcaption>{{ if isset .Params "title" }}
<strong>{{ .Get "title" }}</strong>:{{ end }}
{{ if or (.Get "caption") (.Get "attr")}}
{{ .Get "caption" }}
{{ with .Get "attrlink"}}<a href="{{.}}"> {{ end }}
{{ .Get "attr" }}
{{ if .Get "attrlink"}}</a> {{ end }}
{{ end }}
</figcaption>
{{ end }}
</figure>
</blockquote>
<!-- image -->
- 사용예
{ {< img src="https://taewanmerepo.github.io/2018/01/cnn/filter.jpg"
title="그림 4"
caption="Feature Map 과정" >} }
위 사용예에서 앞뒤의 연속된 두 Curly bracket({ 혹은 }) 사이에는 공백이 없어야 합니다. 블로그 템플릿의 제약으로 의도적으로 공백을 추가한 것입니다.
위 코드는 다음과 같이 출력됩니다.

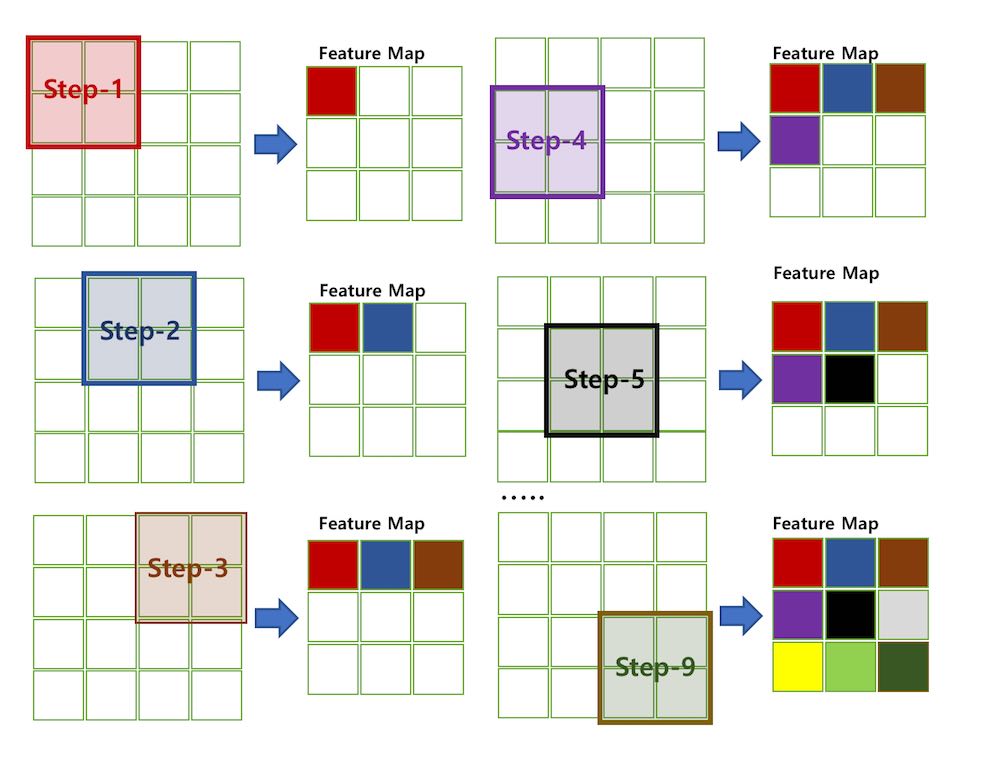
그림 4: Feature Map 과정
extlink
링크가 새로운 창에서 열리도록 하는 shortcode입니다.
/layouts/shortcodes/extlink.html 파일에 저장됩니다. - 코드는 다음과 같습니다.
<a href="{{ .Get "link" }}" target="_blank">{{ .Get "desc" }}</a>
- 사용예
{ {< extlink
link="https://docs.oracle.com/en/cloud/iaas/compute-iaas-cloud/stnew/whats-new-oracle-cloud-infrastructure-compute-classic.html"
desc="Compute Classic: 기능 업데이트 목록">} }
위 사용예에서 앞뒤의 연속된 두 Curly bracket({ 혹은 }) 사이에는 공백이 없어야 합니다. 블로그 템플릿의 제약으로 의도적으로 공백을 추가한 것입니다.
위 코드는 다음과 같이 출력됩니다.
Compute Classic: 기능 업데이트 목록[↗NW]notice
주의 알림 박스 출력용 shortcode입니다.
/layouts/shortcodes/notice.html 파일에 저장됩니다. - 코드는 다음과 같습니다.
<div class="notices {{ .Get 0 }}" {{ if len .Params | eq 2 }} id="{{ .Get 1 }}" {{ end }}>{{ .Inner }}</div>
- 사용예
{ {% notice note %} }
이 문서에서 다루는 내용은 작성자의 개인적인 의견이며, 오라클의 공식적인 입장과 다를 수 있습니다.
{ {% /notice %} }
위 사용예에서 앞뒤의 연속된 두 Curly bracket({ 혹은 }) 사이에는 공백이 없어야 합니다. 블로그 템플릿의 제약으로 의도적으로 공백을 추가한 것입니다.
위 코드는 다음과 같이 출력됩니다.
이 문서에서 다루는 내용은 작성자의 개인적인 의견이며, 오라클의 공식적인 입장과 다를 수 있습니다.